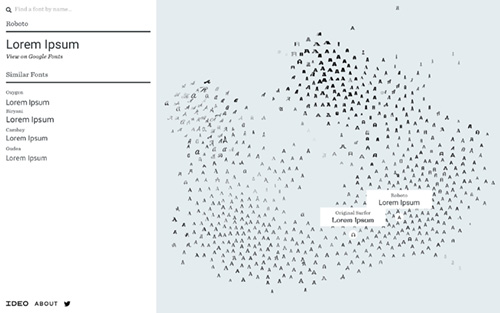
En 1997, j’ai découvert le premier « système automatique de classement typographique ». Alors jeune dessinatrice de caractères, je commençais à m’intéresser à la classification typographique et n’avais pas été convaincue par ces méthodes. Vingt ans plus tard, et vu les immenses progrès de l’intelligence artificielle (IA), j’aimerais croire qu’il est désormais possible d’automatiser le classement et le regroupement des polices. IDEO Font Map 11 http://fontmap.ideo.com (2017) est une des dernières tentatives d’exploration des constellations typographiques ; c’est, du moins, la phrase qui accueille le visiteur du site Web  .
.
Que fait IDEO Font Map ?
« En utilisant des algorithmes d’IA et des réseaux neuronaux convolutifs pour la reconnaissance optique de motifs, nous avons créé un outil qui aide les designers à comprendre et à visualiser les rapports de 750 polices Web (webfonts) entre elles 22 IDEO Font Map, ibid.. » L’annonce est aussi intrigante que la jolie mer de « A » présentée sur le site. Cliquer sur l’une des Google Fonts 33 L’une des principales limitations du site Webest évidemment queles polices ne proviennent que de Google Fonts,et ce pour des raisons évidentes : je n’en parlerai donc pas. Il serait,de toute façon, vraiment difficile de rendre compte, dans une visualisationde ce type, de l’incroyable disparité des acteursdu marché des caractères typographiques. flottantes affiche des propositions de caractères ressemblants dans la liste du volet de gauche. Se déplacer dans l’espace de droite en le faisant glisser, en zoomant ou en dézoomant, permet de découvrir les lettres A des polices les plus liées à votre choix, placées de manière adjacente. Il est amusant de jouer avec IDEO Font Map, mais, c’est aussi parfaitement inutile.
Kevin Ho, développeur du projet, affirme :
« Lorsqu’ils recherchent de nouveaux caractères, les designers retombent souvent sur des polices qu’ils ont déjà utilisées ou se basent sur des catégories comme ‹ avec empattements ›, ‹ linéale › ou ‹ grotesque ›. Ces catégories sont un point de départ utile, mais recoupent, chacune, encore une grande variété de styles. […] Les designers ont besoin d’une méthode plus simple pour découvrir des alphabets différents aux esthétiques proches. […] En utilisant l’expertise de certains employés d’IDEO, je me suis rendu compte que les dessinateurs de caractères utilisaient souvent le mot ‹ handgloves › pour tester les caractéristiques formelles d’une police ; j’ai donc utilisé ce terme pour générer les images utilisées pour l’entraînement de l’algorithme. Chaque image comportait ainsi suffisamment de lettres pour représenter les spécificités de chaque police. Après avoir obtenu un certain nombre d’images de ce type, j’ai utilisé un réseau de neurones convolutifs afin de déterminer, pour chaque caractère, les valeurs d’une série de paramètres représentant leurs spécificités visuelles ainsi analysées 44 Kevin Ho, « Organizingthe World of Fonts with AI. How we created a quick experiment to inspire designers. », Medium.com, avril 2017, http://b-o.fr/ho. »
Plus simplement, les relations manifestes qui régissent le placement des A sont les valeurs de graisse, de contraste et d’empattements que le système lit à partir de l’image d’un mot-specimen : « handgloves ». Mais le plus souvent, les rapports de proximité semblent assez aléatoires. En cliquant sur un A, le caractère concerné et les quatre autres environnants, prétendument similaires, se retrouvent listés dans le volet de gauche, composés dans un corps trop petit pour être appréciés pleinement. Sur la carte, comme il s’agit seulement des lettres A, les alphabets rapprochés peuvent paraître raisonnablement semblables, du moins en ce qui concerne la graisse générale. Par contre, dès que le « spécimen étendu » Lorem Ipsum, est affiché, de très grands écarts visuels deviennent manifestes, en dépit du fait que Lorem et Ipsum soient deux mots trop courts et inappropriés pour tester un caractère.
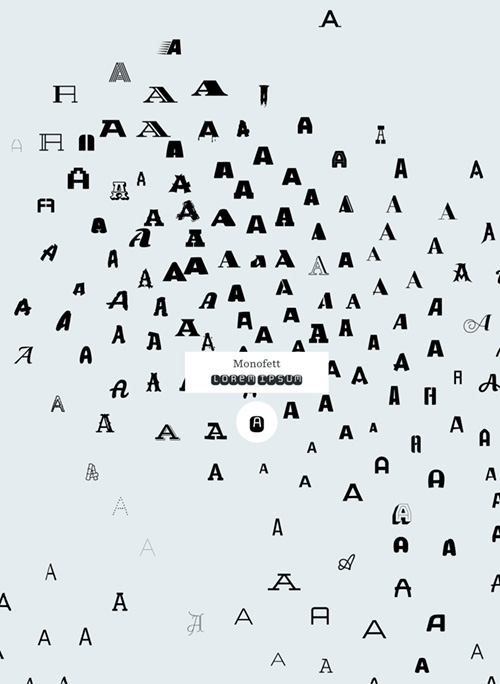
Dans le cas de la version black et ombrée de la police Monofett  , le système ne suggère aucun autre alphabet ombré ou en contour, et fait au mieux émerger des polices vaguement grasses ; moi qui pensais que le choix d’une version display, assez décorative, plutôt que d’un alphabet de labeur, aurait facilité l’analyse de l’algorithme. Il est par ailleurs impossible de sélectionner les noms ou spécimens des caractères suggérés pour les observer plus attentivement. Il faut d’abord les trouver et les sélectionner sur la carte des A pour avoir accès à la page Google Fonts de la police. Si le but de cet outil est de trouver les alternatives ressemblantes d’un caractère, il ne facilite ni la tâche ni ne permet de comprendre les paramètres sur lesquels sont basées ses suggestions.
, le système ne suggère aucun autre alphabet ombré ou en contour, et fait au mieux émerger des polices vaguement grasses ; moi qui pensais que le choix d’une version display, assez décorative, plutôt que d’un alphabet de labeur, aurait facilité l’analyse de l’algorithme. Il est par ailleurs impossible de sélectionner les noms ou spécimens des caractères suggérés pour les observer plus attentivement. Il faut d’abord les trouver et les sélectionner sur la carte des A pour avoir accès à la page Google Fonts de la police. Si le but de cet outil est de trouver les alternatives ressemblantes d’un caractère, il ne facilite ni la tâche ni ne permet de comprendre les paramètres sur lesquels sont basées ses suggestions.
Les limites du système
Les rapprochements étant uniquement basés sur les attributs formels élémentaires de quelques glyphes (graisse, empattements), ces derniers n’aident pas à comprendre le fonctionnement des caractères typographiques. Le site Web ne comporte aucune description ni explication ni ne liste des « spécificités visuelles » utilisées par la machine pour placer les polices, ni même de critères permettant de déterminer si un caractère « correspond [ou ne correspond pas] lorsqu’il est utilisé pour une mise en page ou un site Web » (Kevin Ho). Même des essais simples ne produisent aucun rapprochement exploitable. Les polices scriptes monolinéaires se baladent au milieu des linéales grasses, sans qu’aucune autre scripte ne soit en vue. Les familles sont éparpillées en fonction de leurs graisses ou de leurs chasses, ce qui fait que des ensembles a priori très proches se retrouve aux antipodes de l’univers des A. C’est vraiment la plus grosse limite du système : l’algorithme traite les polices comme des jeux de caractères isolés, sans considérer qu’il s’agit souvent de coupes issues de familles cohérentes. Ce fonctionnement n’est pas très utile pour la plupart des travaux de design nécessitant souvent plusieurs variantes d’une même famille.
Le mécanisme inverse ; saisir des spécificités visuelles comme paramètres afin d’obtenir une liste d’alphabets correspondants — aurait été beaucoup plus utile. C’est, selon moi, l’objet de tout système de classification ou de classement : filtrer l’incroyable variété des polices disponibles pour révéler celles qui correspondront le mieux à l’usage, à l’idée, à l’atmosphère, aux contraintes techniques, à la langue, à la graisse, à la proportion, au statut, ou à l’encombrement vertical ou horizontal du projet ; ou bien même à sa période historique, à son lieu de création, à son dessinateur ou à sa licence. Parallèlement, classer c’est révéler ce qui fait que des caractères diffèrent ou se ressemblent en qualifiant des attributs et des caractéristiques (avec, idéalement, une terminologie précise s’y référant).
Certains attributs peuvent être mesurés objectivement ou même être lus à partir des fichiers de polices, d’autres non. Le style, le feeling ou l’utilisabilité d’un caractère ne dépendent pas uniquement de paramètres calculables qu’une machine peut évaluer comme la forme des empattements, la graisse, le contraste, la largeur ou d’autres proportions mesurables comme la hauteur d’x ou la chasse. Alors que le système semble déjà avoir du mal à analyser les caractères dont les terminaisons de fûts ne comportent pas d’empattements nets, les formes de lettres à proprement parler ; c’est-à-dire tout ce que nous associons à la classification de caractères traditionnelle, des modèles humanistes aux modèles géométriques, en passant par l’axe de contraste ou les ouvertures — semblent être complètement ignorées.
Les auteurs de cette carte ont certainement une excellente compréhension de la technologie qu’ils utilisent, mais pas de la typographie. Un système de ce type aurait mieux fonctionné si les attributs et les caractéristiques qu’il utilise pour établir les relations entre les caractères étaient choisis par une équipe « humaine » de typographes et développeurs, et non pas uniquement déterminés par une machine (bien que cette méthodologie caractérise cette expérience). J’imagine qu’il aurait été souhaitable qu’un humain puisse intervenir dans le processus d’apprentissage de la machine pour qu’elle s’améliore.
Organiser le monde des polices aujourd’hui
Il y a « différences » et « différences entre caractères ». Un dessin paramétrique peut varier suivant les valeurs de plusieurs feature axis (axes de paramètres), tels que la graisse, la chasse, le contraste, les proportions, la longueur des empattements ou, dans une certaine mesure, l’ouverture des formes. Ces dernières peuvent potentiellement être mesurées à partir d’images ou lues directement des fichiers de la police. De la même manière, les spécificités stylistiques du dessin comme les variations de la largeur des majuscules de glyphes comme « a » ou « g » par rapport aux lettres classiques, les formes globales des lettres, plutôt rondes, rectangulaires ou elliptiques, leur rectitude ou l’aspect des connexions entre fûts et empattements renseignent sur l’utilisabilité d’un caractère, mais sont nettement plus difficiles à mesurer auto-matiquement. Mieux vaut laisser l’examen de ces caractéristiques à des yeux humains.
Aujourd’hui, les systèmes de classification typographique les plus pratiques sont de bons filtres qui combinent des attributs automatisables comme la graisse, la chasse, les fonctionnalités OpenType ou le jeu de caractères/les langues couvertes avec des caractéristiques plus subjectives, des modèles de formes ou même des tags très spécifiques qui décrivent, par exemple, le genre d’outil utilisé pour un caractère de titrage ou si une police d’étiquetage comporte des chiffres 7 avec une barre horizontale. Pour le moment, du moins, ces systèmes doivent être établis et alimentés avec l’aide d’experts typographes humains.
Par ailleurs, la combinaison d’attributs formels et stylistiques caractéristiques, communs à plusieurs polices, définit un genre. Nous nommons habituellement les genres pour communiquer plus facilement ou pour afficher un terme court et éloquent dans une interface utilisateur. Ces genres doivent être logiques, faciles à mémoriser et surtout indépendants de toute référence spatiale ou temporelle. « Style ancien » ou « Moderne » peuvent faire référence à des idées très différentes pour un typographe avisé ou pour un utilisateur de dix-neuf ans qui n’a pas étudié l’histoire de la typographie. « Antique » peut avoir des significations très variables suivant que l’on est américain, français ou allemand.
Il n’y aura jamais une classification typographique, mais des classifications, chacune adaptée à certains usages, médias et publics. Les plateformes et les systèmes seront toujours différents ; analogiques, numériques, en une ou trois dimensions ;, mais si nous les construisons sur des bases modulaires en présentant des ensembles pertinents d’attributs formels et stylistiques avec, espérons-le, une terminologie non contradictoire (localisable ?), ils seront suffisamment souples pour s’adapter aux différentes applications et utilisateurs tout en restant largement compatibles.