Pionnier et figure incontournable du design d’interaction en France, Étienne Mineur est un designer graphique dont le travail a traversé les époques techniques, des premières bornes interactives aux livres « augmentés » en passant par les CD-ROM, les sites Web et applications mobiles. Back Office revient sur ce parcours singulier et éclairant pour la situation contemporaine.
Je suis rentré à l’école des Arts Décoratifs de Paris en 1987 ; j’étais en section Communication visuelle avec notamment Jean Widmer et Rudi Meyer comme enseignants. Cette école était vraiment paradoxale : il n’y avait pas de cours concernant l’utilisation des ordinateurs, mais déjà une salle informatique en libre service avec de grosses machines comme des Silicon Graphics et des Macintosh Plus (1986) où il n’y avait jamais personne. Contrairement aux autres étudiants, j’étais déjà familier des ordinateurs personnels, car j’avais un Commodore 64 chez mes parents et mon père ramenait parfois un Lisa (Apple) le week-end pour travailler. À l’époque, sur mon Commodore 64, il n’y avait ni souris ni interface graphique, que du texte  . J’ai profité des ordinateurs des Arts Déco pour découvrir les logiciels QuarkXPress (1987), et PageMaker (1985) ; j’étais amusé par ces interfaces graphiques avec des « fenêtres ». Tout ça ne me servait pas du tout pour les cours, c’était plus par curiosité et pour traîner avec des copains.
. J’ai profité des ordinateurs des Arts Déco pour découvrir les logiciels QuarkXPress (1987), et PageMaker (1985) ; j’étais amusé par ces interfaces graphiques avec des « fenêtres ». Tout ça ne me servait pas du tout pour les cours, c’était plus par curiosité et pour traîner avec des copains.
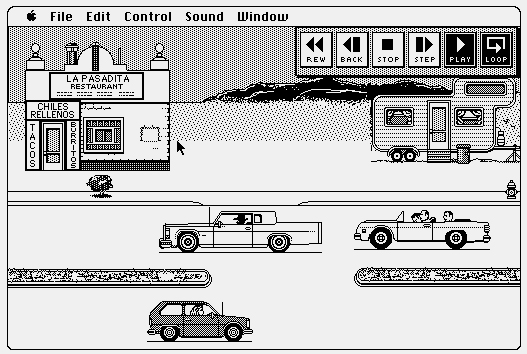
J’ai commencé à m’intéresser à la programmation avec la sortie de MacroMind VideoWorks (1985)  sur Macintosh, l’ancêtre de Macromedia Director (1991), dont le code source, en Lingo, était ouvert (visible et éditable). J’ai appris à programmer modestement en regardant le code des autres et en le modifiant à ma sauce. À l’époque, l’ordinateur me servait essentiellement pour faire des trames pixels, que je codais puis imprimais sur une petite imprimante laser A4, et que j’agrandissais pour en faire des typons de sérigraphie. C’était bien plus abordable que le Lettraset. Les profs ne regardaient que le résultat et se moquaient de savoir si nous travaillions en « traditionnel », en photocomposition ou en informatique : c’était libre. De toute façon, comme c’était le tout début, le numérique passait pour quelque chose d’anecdotique. Il n’y avait que deux ou trois mecs bizarres qui utilisaient ce bazar. Mon premier salaire provenait d’un cours d’informatique que j’avais donné à mes propres professeurs des Arts Déco !
sur Macintosh, l’ancêtre de Macromedia Director (1991), dont le code source, en Lingo, était ouvert (visible et éditable). J’ai appris à programmer modestement en regardant le code des autres et en le modifiant à ma sauce. À l’époque, l’ordinateur me servait essentiellement pour faire des trames pixels, que je codais puis imprimais sur une petite imprimante laser A4, et que j’agrandissais pour en faire des typons de sérigraphie. C’était bien plus abordable que le Lettraset. Les profs ne regardaient que le résultat et se moquaient de savoir si nous travaillions en « traditionnel », en photocomposition ou en informatique : c’était libre. De toute façon, comme c’était le tout début, le numérique passait pour quelque chose d’anecdotique. Il n’y avait que deux ou trois mecs bizarres qui utilisaient ce bazar. Mon premier salaire provenait d’un cours d’informatique que j’avais donné à mes propres professeurs des Arts Déco !
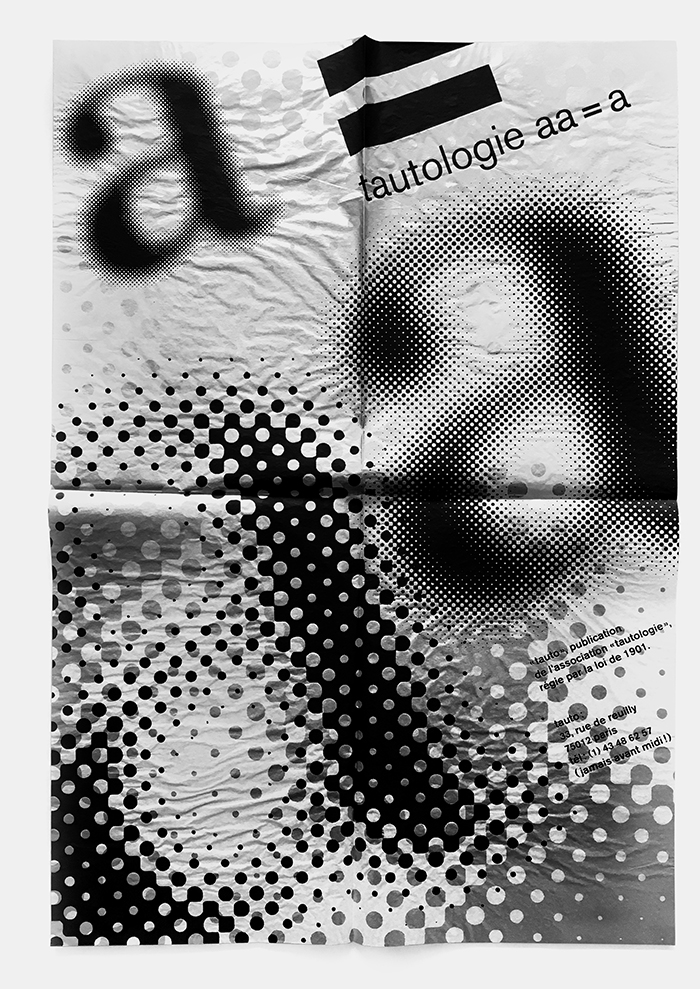
Par exemple avec ce poster réalisé pour un fanzine du nom de Tauto  (comme tautologie) que nous avions fait avec plusieurs étudiants des Arts Déco. J’utilisais l’ordinateur afin de créer des trames de différentes tailles et formes. Puis ces images étaient imprimées dans l’atelier de sérigraphie.
(comme tautologie) que nous avions fait avec plusieurs étudiants des Arts Déco. J’utilisais l’ordinateur afin de créer des trames de différentes tailles et formes. Puis ces images étaient imprimées dans l’atelier de sérigraphie.
CD-ROM culturels
Avec Emmanuel Olivier, qui était deux années au-dessus de moi en Design industriel, et qui commençait à très bien coder en Lingo, nous avions fondé notre société, Index+ en 1990 (alors que j’étais encore étudiant). La préfecture des Yvelines nous avait contactés pour faire une borne interactive, je me suis dit que cela ferait un bon projet de diplôme. La moitié du travail consistait en une identité visuelle assez classique, avec logo, livrets, etc. et le reste était sur écran (serveur Minitel, borne interactive d’information et « clip » vidéo). Je ne m’y attendais pas du tout, mais du coup, le jury à la fin de l’année ne m’a noté que sur la partie imprimée, puisque pour eux, ce qui était sur écran ne pouvait être du graphisme ! J’ai donc pu avoir mon diplôme de justesse grâce au vidéaste Michel Jaffrennou qui m’avait bien défendu en expliquant aux autres membres du jury, qu’il était possible de faire de la « création » sur écran ! J’ai par la suite fait mon mémoire de fin d’études sur le thème de l’interactivité dans le domaine numérique, et là j’ai pu obtenir une très bonne note un an plus tard.
Quand je suis sorti des Arts Déco, j’ai trouvé du travail dans la minute parce que je savais me servir de QuarkXPress. Ils n’ont même pas regardé mon book ou demandé ce que j’avais fait avant, ils m’ont pris immédiatement. Pour le salaire, j’ai annoncé un chiffre qui me paraissait très important, ils n’ont pas discuté. 1992, c’est l’année où les grandes agences de communication dans le monde ; c’est-à-dire Paris, New York, Tokyo — ont compris que ça allait marcher et se sont mises à XPress. Toute la chaîne graphique est passée au numérique : designers, photograveurs, imprimeurs, etc. Photoshop (1988) est arrivé alors que Macromind Director (1991), dérivé de VideoWorks (1986), était le maître dans le domaine des applications interactives puisqu’il était cross-platform (multiplateforme) et assez simple d’accès comme Unity (2005) aujourd’hui. Il existait aussi d’autres logiciels, HyperCard (1987) par exemple, mais qui ne tournaient que sur Mac, et en noir et blanc uniquement.
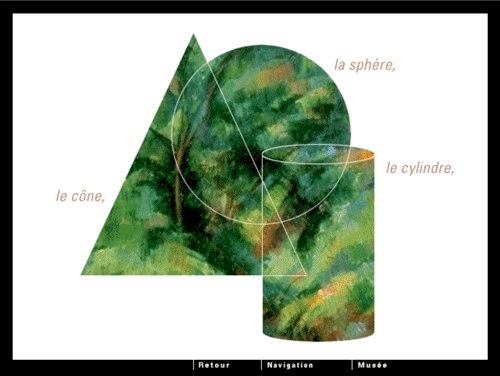
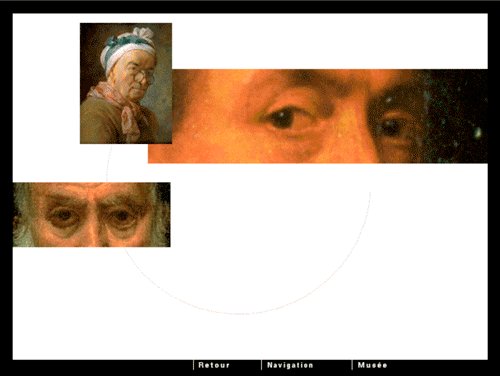
Au début des années 1990, le marché du CD-ROM culturel s’est beaucoup développé et est devenu conséquent aux États-Unis, au Japon et en France. Index+ s’est bien développé, et est devenu l’une des références dans le domaine culturel francophone. Nous travaillions beaucoup avec la RMN, comme pour le CD-ROM Moi, Paul Cézanne  , une sorte de catalogue interactif destiné à montrer l’exposition. Il était réalisé sur Director en 640 × 480 px, VGA, 256 couleurs, c’était rock and roll… Sur des écrans aussi petits, tout est très limité, nous demandions continuellement à réduire la quantité de texte. Nous utilisions beaucoup d’Helvetica, d’Univers ou de Frutiger. Le Frutiger marchait particulièrement bien à l’écran, parce qu’à l’époque il n’y avait pas d’antialiasing (anti-crénelage). Parfois nous optimisions les contours des lettres pixel par pixel, c’était très fastidieux et très peu de personnes voyaient la différence ! Nous utilisions peu de caractères bitmap
, une sorte de catalogue interactif destiné à montrer l’exposition. Il était réalisé sur Director en 640 × 480 px, VGA, 256 couleurs, c’était rock and roll… Sur des écrans aussi petits, tout est très limité, nous demandions continuellement à réduire la quantité de texte. Nous utilisions beaucoup d’Helvetica, d’Univers ou de Frutiger. Le Frutiger marchait particulièrement bien à l’écran, parce qu’à l’époque il n’y avait pas d’antialiasing (anti-crénelage). Parfois nous optimisions les contours des lettres pixel par pixel, c’était très fastidieux et très peu de personnes voyaient la différence ! Nous utilisions peu de caractères bitmap  , trop marqués. Pour le rendu des couleurs des peintures, c’était aussi très compliqué puisque l’on ne disposait que de 256 teintes. Chaque image avait donc sa propre palette de couleurs, et nous réservions 16 niveaux de gris dans la palette permettant de lisser les caractères à l’écran. Il y avait aussi des éléments interactifs, de la voix off, des cartels, nous allions assez loin ! Cela a bien marché parce que l’objet était ludique et nouveau, même si c’était aussi cher qu’un jeu vidéo et qu’il fallait un lecteur de CD-ROM qui n’était généralement pas inclus dans les ordinateurs. Sans doute qu’en réalité, peu de personnes l’ont vraiment regardé…
, trop marqués. Pour le rendu des couleurs des peintures, c’était aussi très compliqué puisque l’on ne disposait que de 256 teintes. Chaque image avait donc sa propre palette de couleurs, et nous réservions 16 niveaux de gris dans la palette permettant de lisser les caractères à l’écran. Il y avait aussi des éléments interactifs, de la voix off, des cartels, nous allions assez loin ! Cela a bien marché parce que l’objet était ludique et nouveau, même si c’était aussi cher qu’un jeu vidéo et qu’il fallait un lecteur de CD-ROM qui n’était généralement pas inclus dans les ordinateurs. Sans doute qu’en réalité, peu de personnes l’ont vraiment regardé…
L’arrivée des liens hypertextes encourageait à créer des systèmes de lecture non linéaires. Pour le CD-ROM Yves Saint-Laurent ; 40 ans de création (1996), nous avions créé un environnement hypertextuel où le lecteur naviguait de fragment en fragment. Mais comme tout était interconnecté, il se retrouvait à simplement appuyer sur « suite » alors que nous nous étions vraiment pris la tête à imaginer une interface avec des liens, des boutons qui clignotaient pour gérer l’hypertextualité, etc.
Galettes en plastique
Ces premiers catalogues sur CD-ROM étaient en fait des diaporamas d’images statiques, actionnées par l’utilisateur. J’ai ensuite pu explorer d’autres directions avec Au cirque avec Seurat (1996)  , où je ne devais traiter que d’une seule œuvre ; je travaillais beaucoup avec l’auteur, Frédéric Sorbier. Je l’ai conçu comme un documentaire pour enfants sur la peinture : quelque chose d’assez dynamique, avec des couleurs franches, peu de texte, de la musique et beaucoup d’animations interactives. Le lecteur ne pouvait passer à l’étape suivante que s’il réussissait à faire ce qui était demandé (je jouais beaucoup aux jeux vidéo à l’époque). C’était très scénarisé, très audiovisuel, contrairement aux CD-ROM des autres musées qui simulaient les catalogues imprimés, avec des pages statiques, où tu mettais ta grille en place et où tu coulais le contenu comme sur du papier. Pour Au cirque avec Seurat, j’avais réussi à faire des animations plein écran ; j’en étais très fier ! Il s’agissait d’animations de dix images par secondes, codées sur 1 bit, donc très légères, et colorisées dynamiquement en temps réel. Comme c’était tout le temps en mouvement, l’œil ne voyait pas l’aliasing (crénelage), c’était encore beaucoup de bidouille. J’avais lu un certain nombre de livres sur la perception des images, sur la persistance rétinienne, qui m’ont beaucoup aidé. Ce qui était problématique, c’était le rapport d’échelle à l’œuvre. La RMN avait pu nous fournir des scans haute définition (dont on rigolerait aujourd’hui), qui permettaient de zoomer sur la toile et de voir jusqu’au coup de pinceau. Je me suis beaucoup investi dans ce projet et la RMN a reconnu que j’avais eu une contribution essentielle : elle a accepté que mon nom apparaisse au générique alors que la conception graphique n’était habituellement jamais créditée. Dès que cela touchait au numérique, il n’y avait plus d’auteurs, c’est quand même curieux…
, où je ne devais traiter que d’une seule œuvre ; je travaillais beaucoup avec l’auteur, Frédéric Sorbier. Je l’ai conçu comme un documentaire pour enfants sur la peinture : quelque chose d’assez dynamique, avec des couleurs franches, peu de texte, de la musique et beaucoup d’animations interactives. Le lecteur ne pouvait passer à l’étape suivante que s’il réussissait à faire ce qui était demandé (je jouais beaucoup aux jeux vidéo à l’époque). C’était très scénarisé, très audiovisuel, contrairement aux CD-ROM des autres musées qui simulaient les catalogues imprimés, avec des pages statiques, où tu mettais ta grille en place et où tu coulais le contenu comme sur du papier. Pour Au cirque avec Seurat, j’avais réussi à faire des animations plein écran ; j’en étais très fier ! Il s’agissait d’animations de dix images par secondes, codées sur 1 bit, donc très légères, et colorisées dynamiquement en temps réel. Comme c’était tout le temps en mouvement, l’œil ne voyait pas l’aliasing (crénelage), c’était encore beaucoup de bidouille. J’avais lu un certain nombre de livres sur la perception des images, sur la persistance rétinienne, qui m’ont beaucoup aidé. Ce qui était problématique, c’était le rapport d’échelle à l’œuvre. La RMN avait pu nous fournir des scans haute définition (dont on rigolerait aujourd’hui), qui permettaient de zoomer sur la toile et de voir jusqu’au coup de pinceau. Je me suis beaucoup investi dans ce projet et la RMN a reconnu que j’avais eu une contribution essentielle : elle a accepté que mon nom apparaisse au générique alors que la conception graphique n’était habituellement jamais créditée. Dès que cela touchait au numérique, il n’y avait plus d’auteurs, c’est quand même curieux…
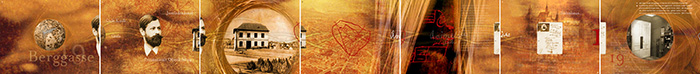
Ensuite, je suis parti en Autriche où j’ai eu l’occasion de travailler sur un CD-ROM concernant Sigmund Freud. Nous avons fait appel à une personne spécialisée dans l’adaptation de livres en scénarios pour le cinéma. La première étape a été de faire un story-board à plat : chacun des douze chapitres thématiques correspondait à une immense bande en longueur  . Ce que l’on affichait n’était qu’un zoom de la bande dans laquelle nous nous déplacions horizontalement en fonction de la position du pointeur de la souris. Ces espaces étaient ensuite superposés les uns sur les autres et l’on pouvait sauter d’un chapitre à l’autre verticalement. C’est un système que j’ai beaucoup utilisé par la suite. Dans les années 1990, on voyait clairement la différence entre les directeurs artistiques qui venaient de l’imprimé et adaptaient simplement les mises en forme print à l’écran et les autres qui étaient issus d’univers différents, comme du jeu vidéo ou de l’audiovisuel.
. Ce que l’on affichait n’était qu’un zoom de la bande dans laquelle nous nous déplacions horizontalement en fonction de la position du pointeur de la souris. Ces espaces étaient ensuite superposés les uns sur les autres et l’on pouvait sauter d’un chapitre à l’autre verticalement. C’est un système que j’ai beaucoup utilisé par la suite. Dans les années 1990, on voyait clairement la différence entre les directeurs artistiques qui venaient de l’imprimé et adaptaient simplement les mises en forme print à l’écran et les autres qui étaient issus d’univers différents, comme du jeu vidéo ou de l’audiovisuel.
J’ai également travaillé comme directeur artistique chez Hyptique, où nous avons réalisé un CD-ROM sur Marcel Proust (1999) pour Gallimard. À cette époque, Wikipédia (2001) n’existait pas encore et les CD-ROM incarnaient une nouvelle forme d’encyclopédie à la capacité (presque) infinie. C’était d’ailleurs un argument de vente à l’arrière de la boîte : « 3 000 photos, 30 min de vidéo, 40 min de musique, 300 morceaux choisis, 80 dossiers thématiques, etc. ». Pour ce projet, nous voulions faire sentir les différentes facettes de Proust : il y avait donc trois cercles dont les éléments se pliaient et se dépliaient en fonction de l’endroit où tu cliquais. La gestion des finesses typographiques était très limitée, nous pouvions par exemple oublier les césures. Nous avons travaillé avec du Garamond (c’était quand même la Pléiade !) et il avait fallu faire beaucoup d’essais avant de trouver quelle version était la plus lisible à l’écran. C’est une des premières fois où nous avons pu intégrer des entretiens vidéo d’historiens et d’artistes, mais en 8 bits et dix images par seconde. Il fallait s’accrocher !
Tous ces CD-ROM se vendaient correctement, mais n’étaient jamais rentables puisque très chers à produire. À la Fnac, ils ne savaient pas dans quel rayon mettre ces objets ! Il y avait des numéros d’ISBN, mais ils ne voulaient pas les mettre avec les livres, puisque c’était des galettes en plastique, donc ils les mettaient avec les autres CD-ROM, sauf que les autres CD-ROM en France c’était des jeux vidéo, ça allait, mais en Asie c’était souvent des films érotiques ! Je me demande si notre CD-ROM sur Proust s’est retrouvé dans un rayon X ! En travaillant sur ces CD-ROM, je suis resté 10 ans en 640 × 480 px et 256 couleurs ! Quand on pense aux actuels smartphones qui changent de format et de résolution toutes les minutes…
Avec les smartphones, les ePub, etc., cette multiplication des formats de fichiers complique encore la donne pour les éditeurs papier, qui n’y comprenaient déjà pas grand-chose et auxquels on a promis plein de trucs. Ils s’en moquent et n’en voient pas l’intérêt commercial. Avec Index+ et les différentes sociétés pour lesquelles j’ai travaillé, on faisait plein de choses grâce à des éditeurs comme la RMN ou Gallimard. Aujourd’hui, ils sont complètement à côté des enjeux contemporains : leur truc c’est les audioguides dans les musées… Même si avec la mode des Escape Rooms et autre jeu géolocalisé, différentes expériences intéressantes voient le jour.
World Wild Web
En parallèle des CD-ROM culturels, le Web se démocratisait. C’était la vraie panique chez les éditeurs classiques pour qui je travaillais, parce que tout était gratuit. En 1997–1998, des milliers de boîtes se sont montées parce que le Web est devenu à la mode. C’était la jungle : des sociétés ont dépensé des millions, des projets énormes se sont créés, des trucs incroyables… qui se sont finalement lamentablement écrasés en 1999, avec l’explosion de la bulle Internet. Tout s’est écroulé, d’abord aux États-Unis et six mois après en France. Les gros éditeurs affirmaient que c’était fini. Pour eux, c’était comme le baby-foot ou le flipper : il y en aura toujours, mais ça restera une niche. Moi, je n’y croyais pas. En 2000, avec Arnaud Dangeul, Étienne Auger et Pierre Wendling, nous avons donc créé Incandescence, un studio de création orienté vers le numérique. À chaque fois que nous allions voir une banque, nous nous faisions refouler parce que nous étions dans la high-tech et que le Web, c’était fini. C’est aussi à cette époque que j’ai commencé à bidouiller le HTML. J’avais la logique, mais j’avais l’impression d’avoir perdu tout le peu de finesse que j’avais réussi à avoir avec le CD-ROM et tout ce que j’avais appris en dix ans. Techniquement c’était trop hard-core, on ne pouvait plus rien faire : pas de polices spécifiques, peu d’interaction ou d’animation, presque pas de contrôle sur la forme… rien.
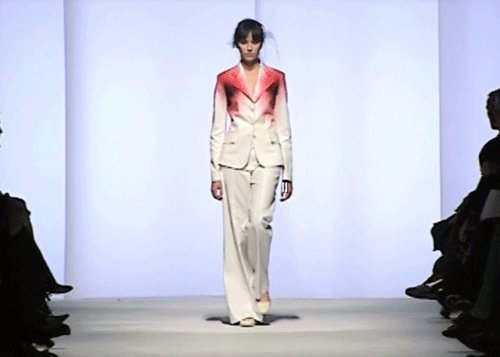
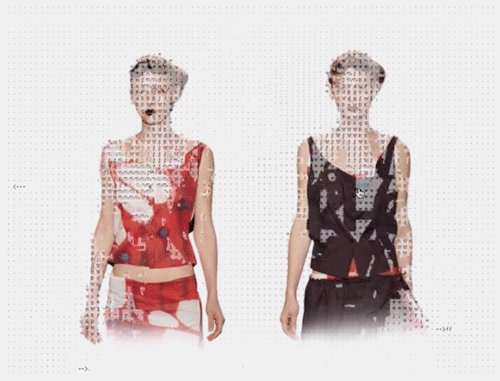
Finalement j’ai arrêté, je me suis dit que j’allais travailler autrement, avec d’autres technologies que celles du Web. Je me suis mis à Adobe Flash (1996) quand Issey Miyake a voulu travailler avec Incandescence en 2000. Il n’y avait pas de budget suffisant pour un développeur, alors je m’y suis mis. Comme ils ne voulaient vendre qu’en boutique, l’objectif était simplement de retranscrire le défilé de chaque saison sur le Web  . Ils avaient compris qu’il y avait quelque chose de plus intéressant à faire que de mettre la vidéo du défilé en ligne (chose impossible à l’époque de toute façon) ou que de reproduire le catalogue papier destiné aux acheteurs et aux professionnels, avec des photos très simples des vêtements et des numéros en dessous. Ils voulaient une adaptation dédiée au support écran, et j’avais carte blanche. Certaines saisons m’ont pris plus de trois mois de travail, d’autres deux jours, j’étais payé pareil. Ils ne le savaient pas, mais c’était pour moi un exercice de style, et je m’étais donné pour chaque nouvelle collection une contrainte différente, par exemple de ne jamais avoir besoin de cliquer : l’utilisateur devait bouger la souris, souffler sur le micro, simplement attendre devant son écran, etc.
. Ils avaient compris qu’il y avait quelque chose de plus intéressant à faire que de mettre la vidéo du défilé en ligne (chose impossible à l’époque de toute façon) ou que de reproduire le catalogue papier destiné aux acheteurs et aux professionnels, avec des photos très simples des vêtements et des numéros en dessous. Ils voulaient une adaptation dédiée au support écran, et j’avais carte blanche. Certaines saisons m’ont pris plus de trois mois de travail, d’autres deux jours, j’étais payé pareil. Ils ne le savaient pas, mais c’était pour moi un exercice de style, et je m’étais donné pour chaque nouvelle collection une contrainte différente, par exemple de ne jamais avoir besoin de cliquer : l’utilisateur devait bouger la souris, souffler sur le micro, simplement attendre devant son écran, etc.
Je jouais avec les limites techniques du support. Par exemple, pour le défilé de la collection femme printemps / été 2005  , j’ai réduit l’ensemble du montage vidéo
, j’ai réduit l’ensemble du montage vidéo
(12 min) à une résolution de 20 × 13 px puis je l’ai agrandi en plein écran. C’était très pixelisé, mais on arrivait encore à distinguer les mouvements. J’ai aussi exporté la vidéo en version haute définition image par image sur un serveur (ça a mis un temps fou) et numéroté chacune des vingt-cinq images par seconde. Au clic, je récupérais l’image HD correspondante dans Flash, que je chargeais et affichais en plein écran par-dessus la vidéo pixelisée. C’était une astuce : à l’époque, on ne pouvait pas lire de vidéos en plein écran, c’était avant YouTube (2005). Ça a eu un beau succès : il y eut un million de connexions dans la même journée, les Japonais nous ont appelés pour savoir ce qu’il se passait, ils croyaient que nous avions mis des films pirates sur leur serveur ! En réalité nous avions été cités dans la newsletter Macromedia dans la catégorie « sites du mois ».
Le dernier défilé sur lequel nous avons travaillé était aussi celui de la dernière collection de Naoki Takizawa pour la collection femme printemps / été 2007  . Il voulait laisser « la page vierge pour le suivant », nous avons fait pareil sur le Web : le défilé n’était lisible qu’une seule et unique fois. À la fin, tout devenait intégralement blanc, même quand tu revenais sur le site (grâce à un petit cookie). Le service commercial était très dubitatif, les gens passaient d’ordinateur en ordinateur pour pouvoir le revoir !
. Il voulait laisser « la page vierge pour le suivant », nous avons fait pareil sur le Web : le défilé n’était lisible qu’une seule et unique fois. À la fin, tout devenait intégralement blanc, même quand tu revenais sur le site (grâce à un petit cookie). Le service commercial était très dubitatif, les gens passaient d’ordinateur en ordinateur pour pouvoir le revoir !
Grâce au directeur artistique d’Issey Miyake, Roy Genty et le designer sonore Sacha Gattino, nous sommes allés assez loin dans les idées, tant que c’était cohérent avec la collection. Nous n’étions même pas obligés de montrer des photos des vêtements. Je trouvais parfois de l’inspiration pour de nouvelles interactions dans les jeux vidéo, dans une pièce de théâtre, dans un film. Je me souviens par exemple avoir transposé des mécaniques issues des mini jeux de la série Nintendo WarioWare (2003) pour l’interactivité de certaines saisons. C’est une période où j’ai pu expérimenter beaucoup de choses, j’étais autonome, je codais, j’allais au bout de mes limites. J’ai arrêté de travailler pour eux d’un commun accord après huit ans de collaboration. Maintenant c’est un site Web standardisé comme tous les autres, un genre de template (modèle) WordPress, avec la vidéo du défilé et une série de photos très classiques.
Mobiles et pulsations
Ensuite, j’ai travaillé pour Nokia avec le designer Rémy Bourganel. À cette époque-là, Nokia était le maître du monde de la téléphonie : ils vendaient presque un milliard de téléphones et sortaient trois cents modèles différents par an ! Ce qui nous intéressait c’était de communiquer de manière non verbale, sans texte ni image, avec l’utilisateur : uniquement avec des petits flashs de lumières, des vibrations, des sons très faibles, etc. Par exemple, comment des pulsations lumineuses ou haptiques peuvent-elles transmettre le caractère urgent d’un message ?
Nous avions remarqué qu’en réunion les gens posaient leur téléphone face contre table, et la première chose qu’ils faisaient à la sortie de la réunion c’était de le retourner. Nous avons donc créé un mini dessin animé vectoriel, inspiré de South Park, qui t’expliquait ce qui s’était passé dans ton téléphone pendant ton absence. On détectait si la même personne avait appelé quatre fois, ou si quatre personnes différentes avaient appelé, si elles avaient laissé un message ou pas, etc., et ça générait un dessin animé rigolo. À mon avis, le design d’interface est plus proche du design d’objet que du design graphique. Avec une affiche, l’information est de toute façon communiquée, que l’image soit bonne ou mauvaise. Avec un objet c’est imparable, si le design est mauvais : la poignée n’ouvre pas la porte ou la chaise bascule et te fait tomber. Une interface graphique, c’est la même chose, c’est une image à manipuler. Si le design est mal fait, rapidement les utilisateurs sont perdus et ne savent plus ce qu’il faut faire, ils ne font que « slider » alors qu’il faut cliquer, ils double cliquent alors qu’il faudrait juste survoler le bouton... Puis les écrans sont devenus un peu plus grands et on a enfin commencé à pouvoir faire des choses intéressantes avec la typographie. Nous nous sommes aperçus que les écrans rétroéclairés (à la différence du papier électronique des liseuses type Amazon Kindle) appelaient plutôt des contenus audiovisuels et que les utilisateurs étaient bien plus disposés à regarder une vidéo de trente secondes plutôt que de lire leurs 12 000 nouveaux SMS.
À cette époque, Nokia pensait que le monde entier allait utiliser le WAP (un genre de sous Web destiné aux mobiles dans les années 2000), et que les interfaces tactiles n’étaient pas compatibles avec de petits appareils. Apple a fait le pari inverse et a pris le parti d’adapter les téléphones au Web. N’ayant pas vu l’iPhone (2007) arriver, Nokia a presque disparu en six mois, et a été avalé par Microsoft en 2014.
Raconter des histoires
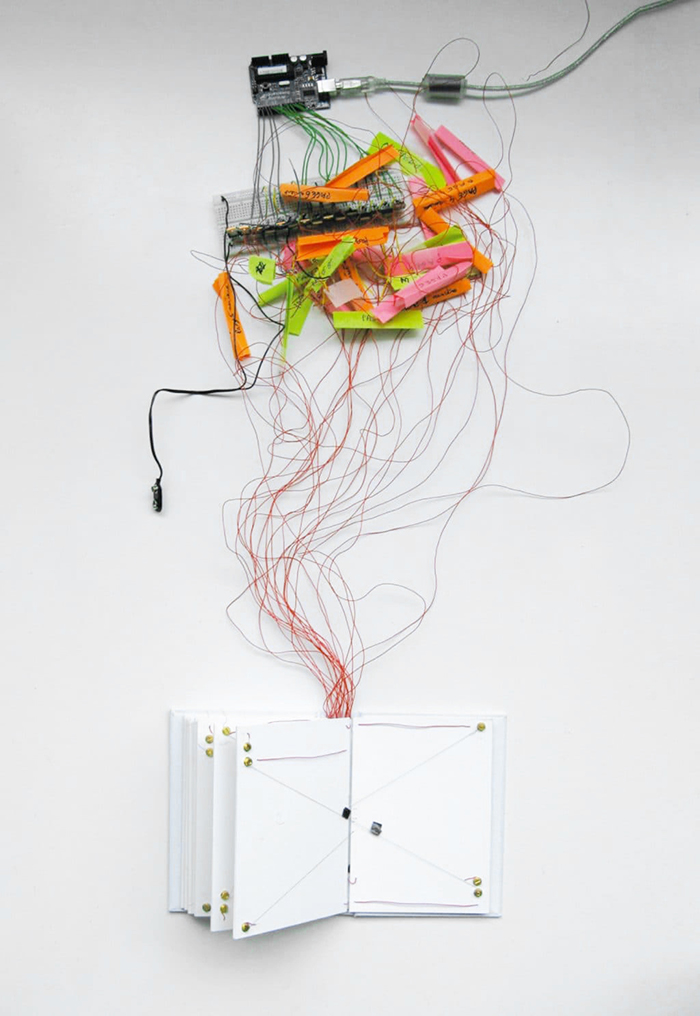
Après l’expérience Nokia, je me suis rendu compte que tout le monde avait d’un côté un ordinateur dans sa poche (le téléphone), et de l’autre des livres papier dans sa bibliothèque. Pour autant, leurs usages étaient très dissociés. J’ai donc travaillé sur des prototypes permettant d’associer du tangible aux applications mobiles et, à l’inverse d’augmenter le livre papier avec de l’électronique  . Tout cela a donné naissance en 2009 aux Éditions Volumiques, une maison d’édition et aussi un studio d’invention, de conception et de développement de nouveaux types de livres et de jeux.
. Tout cela a donné naissance en 2009 aux Éditions Volumiques, une maison d’édition et aussi un studio d’invention, de conception et de développement de nouveaux types de livres et de jeux.
Au début, nous sommes allés voir des éditeurs classiques avec nos prototypes, mais ils pensaient encore que le numérique était un ennemi à combattre. Nos bidouilles ont par contre beaucoup intéressé les milieux du jeu vidéo et du jeu de société. Nous avons développé une technologie de reconnaissance de pions par les dalles capacitives des smartphones et tablettes. Cela permet de sortir instantanément le lecteur de l’écran pour qu’il interagisse aussi avec des objets ou d’autres joueurs. Le déroulé du jeu ou de la narration reste dans l’espace physique, mais intègre un écran qui guide l’histoire et apporte l’animation et le son.
Nous nous sommes rendu compte qu’il est nécessaire d’avoir un début et une fin pour que le lecteur adhère à une histoire sans pour autant la figer et qu’il y ait de l’enjeu et des rebondissements. Comme avec le cinéma interactif qui n’a jamais marché, après avoir fait tout et n’importe quoi, on revient à quelque chose de plus maîtrisé, de plus écrit et scénarisé. On retrouve de l’interactivité, mais plus cachée, plus camouflée, moins démonstrative. En ce moment, nous travaillons sur la lecture audio : l’utilisateur lit à haute voix et cela fait apparaître des choses à l’écran. Le déroulé est linéaire, mais cette interaction donne l’impression que c’est toi qui fais avancer l’histoire parce que tu as un retour visuel de ce que tu prononces. Une fois que tu as tout lu, tu obtiens une belle page animée. Nos jeux intègrent souvent un générateur de missions : certaines sont rédigées, mais un système introduit une part de variabilité, d’aléatoire. Chaque mission est linéaire, c’est-à-dire qu’il y a un début et une fin, mais il y a aussi différentes variations qui altèrent l’avancement du récit. Pareil pour la musique, un algorithme simple peut déterminer une séquence à partir de boucles prédéfinies et tu n’as pas cet effet de répétition, avec tout le temps le même son qui rend dingue.
Finalement, je me rends compte que ce qui me plaît profondément est d’imaginer de nouvelles manières de raconter des histoires, d’inventer des formes de narration visuelles, graphiques, sonores, etc. Avec le CD-ROM, j’ai commencé avec des écrans figés comme dans Cézanne, puis j’ai introduit de la temporalité et de l’animation avec Au cirque avec Seurat et sur le Web avec mes expérimentations pour Issey Miyake. Je suis ensuite sorti de l’écran avec Nokia, où tout se racontait avec la manipulation et le rapport physique aux objets. Volumique est une bonne synthèse de tous ces moments. Quel que soit le support et ses limites techniques, je trouve fascinant de réussir à raconter des histoires avec ces technologies et d’en dégager de la poésie.